Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
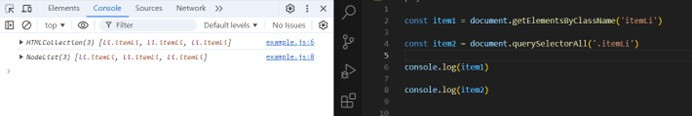
今天來說一下HTMLCollection跟NodeList的差別,先來回想一下,在我們說到DOM的時候,我們用了document.getElementsByClassName('itemLi'),跟document.querySelectorAll('.itemLi')一次取得多個:
在上圖可以發現兩種方法的結果是不相同的,一個是HTMLCollection,另一個是NodeList。
這兩個究竟有甚麼相同、相異呢?
相同處:
1、 都是集合,可以用來儲存和操作DOM
2、 都可以透過索引值得方式來取得元素
相異處:
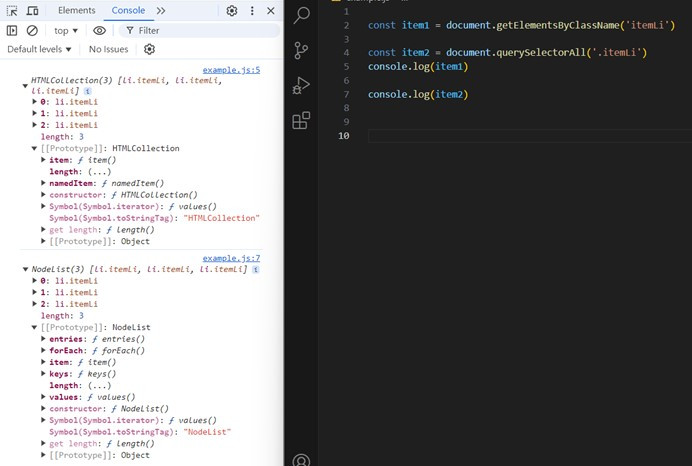
1、 節點類型:HTMLCollection只包含元素節點(例如:、);NodeList可以包含任意類型的節點(例如:元素、本文、註解…等)
2、 動態與否:HTMLCollection隨DOM變化自動更新;NodeList可以是靜態的,也可以是動態的
3、 取得方法:HTMLCollection不支持forEach方法;NodeList支持forEach方法。
總結上述,我們將印出的結果展開看一下:
那要如何選擇使用哪一個呢?
可以說,當我們需要動態或只操作元素節點時,就用HTMLCollection,若是需要處理各種節點類型,或靜態列表時,就使用NodeList。
今天就先到這囉!明天見!
